Alternative Text
WHY? Alternative text (alt text, for short) is used to provide, as the name suggests, alternative text or additional text to non-text objects on the screen.
For visually impaired users: Alt text is used by screen readers to describe non-text objects so that a visually impaired user can understand non-text content.
For sighted users: Alt text is for users that have their images turned off in their browser. It is also used to provide additional information about a non-text object particularly an image.
Mitigation Technique: Add alternative text to non-text objects:
More often than not, when most users think of alternative text they usually associate it with images. However, alternative text can also be added to other elements to make them more accessible:
- Images (most common)
- Form objects
- Media
- Frames
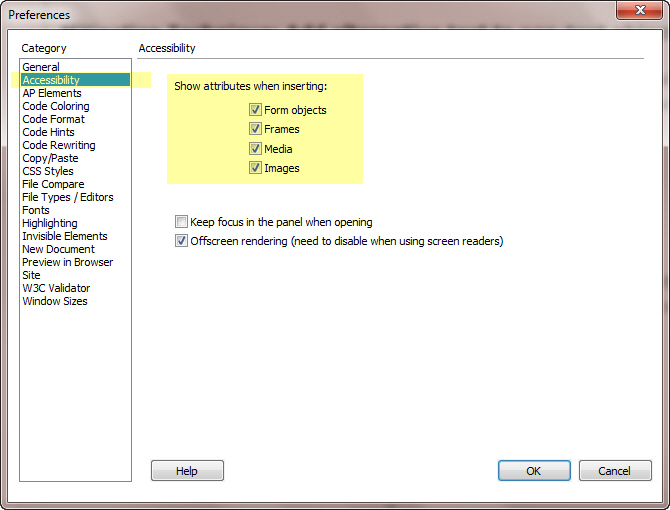
TIP: To ensure that these elements get accessible attributes applied to them, you can check all of the Accessibility check boxes in the Accessibility panel (Edit > Preferences)

WHAT? A good alternative text should:
- Presents accurate and equivalent information about the object.
- Be to the point (succinct)
NOTE: Best practice is to use 100 or less words in a sentence format. - DOES NOT include phrases like:
- “image of”
- “picture of”
- “table of”
- “link to”
WHY? When JAWS reads an image, it will automatically announce that it is an image. For example, if you wrote an alt text of “flowers in a field” then JAWS would read this as “an image of flowers in a field” even though you did not include the phrase “image of.”
HOW: To add an alt text to an image, click on it and then add the alt text in the ALT text field in the Properties panel that describe the purpose of the object.
NOTE: If the image is for decoration only, an alt text is not necessary. you can either enter a null string ("") or select <empty> from the combo box.